サイトリニューアルにおけるデザイン設計の改善ポイント

いきなりですが、皆さんはWebサイトリニューアルを行う上で、まずやるべきこととして何が挙げられますか?
「競合企業のサイトはどうなっているのか」
「いまの流行りのデザインは?」
「アクセス数はどうなのか?」
「コンバージョン数はどうなのか?」
などの問題点が数多くあがってくると思います。
その中でも「デザインが古臭い」「ダサい」という印象の悪さがサイトリニューアルの目的になることも少なくありません。
しかし、単にデザインの刷新を依頼するだけでは、結局のところ数年後にはそのデザインに飽きてしまい、再度リニューアルを行う無駄が発生します。
そのため、今回はサイトリニューアルを行う上で、数値だけでは見えづらいデザイン設計の改善ポイントについてご紹介いたします!
目次
1.ユーザーが迷わず目的を果たすデザイン設計
見た目の悪さがサイトリニューアルの目的になることは少なくありませんが、ただ綺麗にしただけだと、その時に流行っているデザインがあり、「トレンド」デザインによって大きく左右されてしまうことから、数年経つとデザインに飽きてしまい、同じような目的でリニューアルを行うことになってしまいます。
私の先輩がサイトデザインのトレンドの移り変わりや、取り入れることで得られるメリットについて紹介していますので、ぜひこちらも合わせてご覧下さい!
https://blog.pensees.co.jp/howto-choose-trend-design
サイトにおけるデザインには、大きく分けて2つの仕事があります。
・見た目の美しさや綺麗さを保つ:ビジュアルデザイン
・ユーザーの目的や体験を保つ:ユーザーエクスペリエンスデザイン 企業のブランド価値を向上するためには、前者のビジュアルデザインといった目新しさを欲してしまいますが、ユーザーがサイト訪問した際に、ストレスを感じること無く目的を達成する体験を与えることが重要です。
企業のブランド価値を向上するためには、前者のビジュアルデザインといった目新しさを欲してしまいますが、ユーザーがサイト訪問した際に、ストレスを感じること無く目的を達成する体験を与えることが重要です。
例えば、サイトにおけるデザイン設計上の問題点でよくある例です。
「どれがリンクボタンなのかがわからないため迷う」
「リンクボタンだと思ったらテキストだった」
「退会方法がわからない・退会できない」
「前のページに戻れない」
「自分がいまどのページにいるのかがわからない」
こういった問題を抱えた上で、ビジュアルデザインを刷新しただけでは、ユーザーの満足度を向上することはできません。
そのため、この問題を最優先に解決することからはじめます。
2.ユーザー第一に考えたデザイン設計
インターネットが普及した現代では多くのユーザーが沢山のサイトに触れていることでしょう。
サイトを閲覧する時に、分かりにくい・使いにくいと感じるサイトを訪問した際は大きなストレスが掛かってしまいます。
コンテンツの内容が優れていても、「使いにくいサイト」と認識されてしまっては、サイトから離脱という結果を招きかねません。
例えば、
「青色の下線付きテキストがリンクテキストであることがわかる」
「ヘッダー左上についているロゴを押すと、トップページへ行ける」
「ハンバーガーメニューを押すと、メニューが展開される」
といったユーザーの認知には、一人一人のユーザーが日々のサイト訪問による行動で得た「学習パターン」になります。
この学習パターンで得た経験が通用しないサイトでは、使い方を学習するコストが生まれ、非常にストレスの負担が大きなものです。
学習パターンを掴み、「よくあるパターン」をサイトの随所に取り入れることによって、ユーザーがそこで躓いてしまい目的が達成できないことから回避することができ、サイト訪問における全体的な満足度を向上できます。
ユーザーを第一に考え、「使いにくい」と思わせないデザイン設計を行い、サイトを改善することは必要不可欠です。
3.ユーザーの誤操作を与えない導線設計
前述では、対象のモノが「リンク」なのか「テキスト」なのかといった認識といったところをテーマにご紹介いたしました。
ユーザーが認識したモノが、特定の操作によって、想定外の動きになってしまうのもストレスを与えてしまいます。
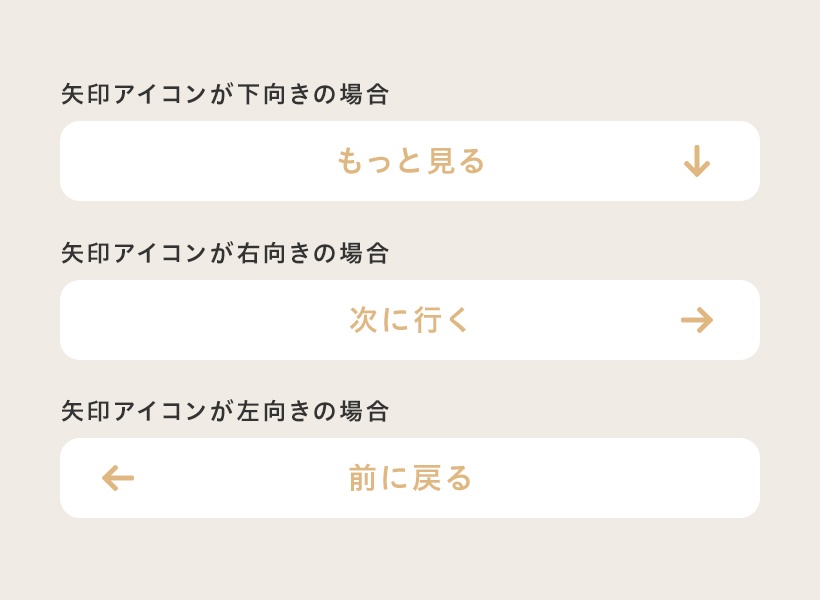
例えば、矢印のアイコンがついたリンクボタンを見たときに、ユーザーはそれが「リンクボタン」であるということが認識できます。
そして、そのリンクボタンがどういう動きをするのかを、矢印アイコンの方向によっても想定することができます。
 この矢印アイコンの向きが、下向きだったときに、学習パターンを掴んだユーザーはクリックすることによって、リンクボタン下にあるコンテンツへページ内リンクすることが認識できます。
この矢印アイコンの向きが、下向きだったときに、学習パターンを掴んだユーザーはクリックすることによって、リンクボタン下にあるコンテンツへページ内リンクすることが認識できます。
しかし、矢印アイコンの向きが右向きのままで、クリックしたことによって、リンクボタン下にあるコンテンツへページ内リンクすると、ユーザーは想定外の動きを起こしたと認識し、ユーザーへかかるストレスが重くなってしまいます。
また、ユーザーが求める動きを、自分自身で探し求める行動が必要となり、ここにも学習コストがかかってくることが予想されます。
4.ユーザーを目的へ導くラベリング設計
ラベリングとは、リンクボタンやテキストリンクなどに書いてある文言のことを指します。
例えば、「もっと見る」「詳しく見る」「〜〜〜するならこちら!」といったテキストが代表例です。
「〜〜はこちら」「〜〜を見る」「More」などラベリング方法が混在するサイトは、共通化を行うことによって、ユーザーがサイト内を訪問していく中で「それがリンクボタンなのか、テキストリンクなのか」を認識させるための大きな判断材料となります。
共通化を行う上で、ラベリングの使い分けについて少しご紹介いたします。
グローバルナビゲーションなどのメニュー系や、「ログイン」「お気に入り」など小さなアクションは「名詞」を使った表現が一般的な手法です。
また、クリックしてコンバージョンなどに繋げたいアクションは、「詳しく見る」「〜〜をする」といった「動詞」表現を行うのが良いとされています。
具体的なラベリングを行うことによって、ユーザーが迷うことなく目的を果たすことができます。
5.まとめ
いかがでしたでしょうか?
今回はサイトリニューアルを行う上で、数値だけでは見えづらいデザイン設計の改善ポイントについてご紹介いたしました。
見た目の良いデザインを作るだけではなく、ユーザーの目的を最善の道で達成させるためには、サイト内の要素一つずつがユーザーにとって認識されやすいものにすることが重要であると思います。
サイトをリニューアルする上では、どうしてもアクセスログ解析の結果によって、サイトの全体的な構成や導線ばかりを考えてしまいがちですが、ユーザーの目線に立ち返り、どう操作すれば目的を達成することができるかを考える必要があります。
弊社では、分かりやすく伝わるビジュアルデザインはもちろんのこと、ユーザーが迷わず目的を果たす設計を行い、お客様のご要望に合わせたサイトのご提案をいたします。




