INBOUND 2017で発表されたHubSpot COSの新機能まとめ
おハロー!半田です!
去る9/25〜28に、アメリカはボストンで開催されたINBOUND 2017に参加してきました!
INBOUNDはHubSpot社が毎年行っている大規模なイベントで、今年は20,000人超もの参加者が世界中から集まり、大盛り上がりを見せました。
また今までは別の時期に開催されていた、HubSpot COSエンジニア向けの技術情報お披露目会「Developer Day」が今年はINBOUNDの翌日に開催され、そちらも併せて参加してきました(むしろ私にとってはこちらが本題)。
Developer Dayは何せ日本人が私しかいなかったもので若干寂しさもありましたが、両イベントで仕入れてきたCOSの新機能を本邦初公開いたします!
ひとことで言うと興奮しかない!軽いものから順に紹介していきます(ΦωΦ)
目次
HubDBページ・モジュールの実装
既存のTextモジュールやCTAモジュールと同じような形で、新たにHubDBをモジュールとしてテンプレートに追加し、指定したテーブルの情報を呼び出せるようになります。
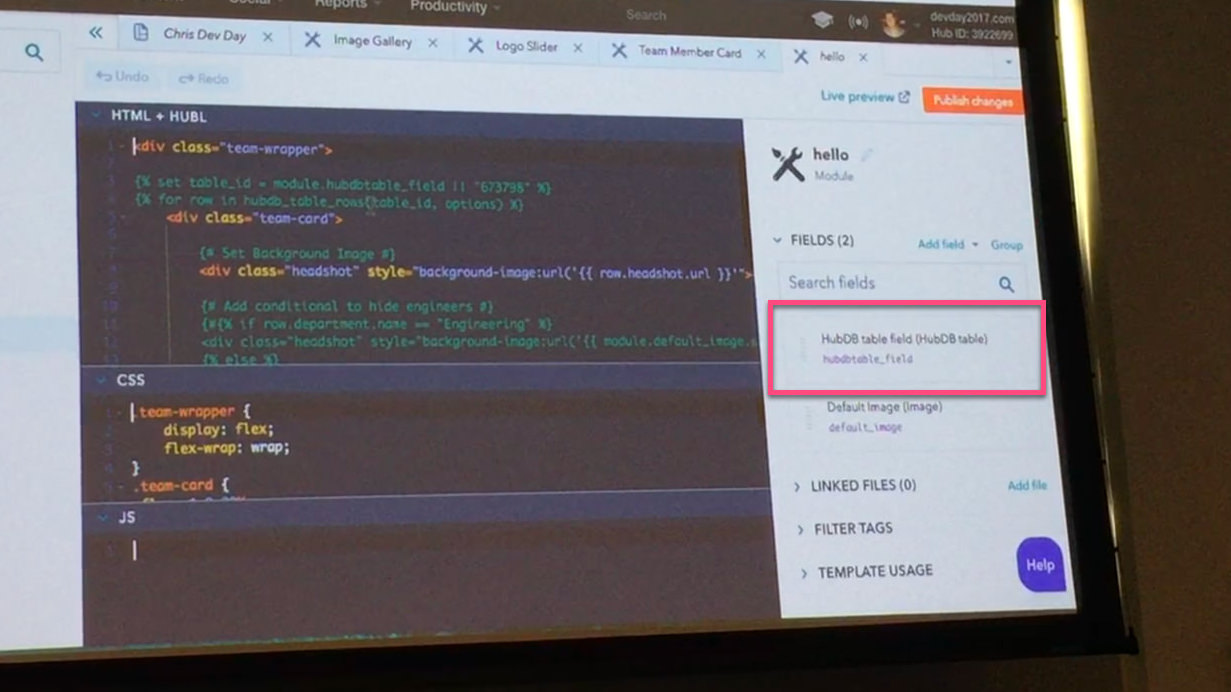
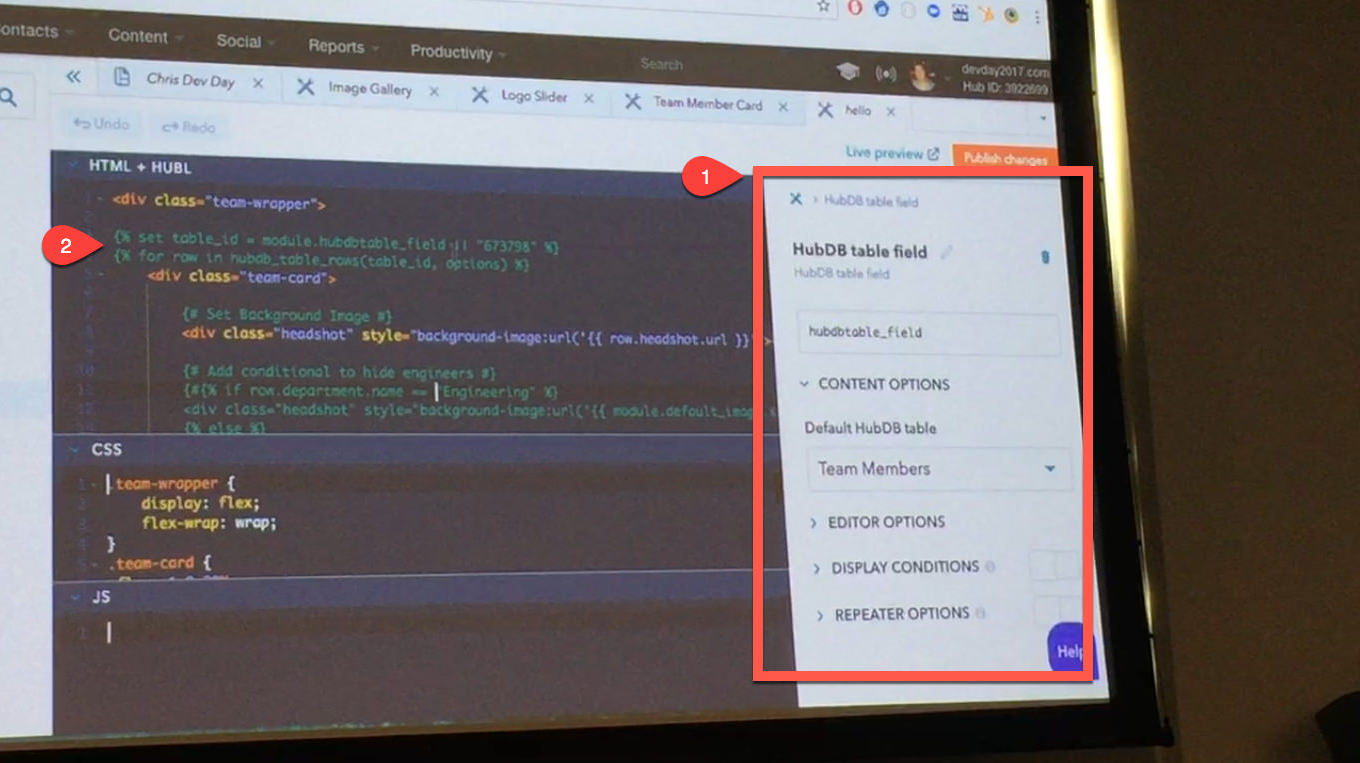
デモは後ほど動画にてご紹介しますが、新しい管理画面も含めて先にチラッとお見せしてしまうと、こちらです!

HubDBモジュールを展開すると①のようになっており、選択したテーブルに従い②でループを回しているのがわかります。 
HubDBページについては触れられなかったため、どのようになるのかは残念ながら未だ謎のままです。
現状でもHubDBからページを直接作成できますので、その機能がパワーアップする、もしくはDesign Managerからまたは一覧確認できるようになるということでしょうか。
こちらは続報に期待です。
Shopifyとの標準統合
カナダのEコマースASPであるShopifyとの標準統合が発表されました。
これにより
- HubSpotと商品情報の同期
- HubSpotと購買情報の同期
- リストのセグメンテーションや、それに基づくEメール配信、マーケティングオートメーションなど
が可能になるとのことです。
現段階ではCOS構築においては直接関係がなさそうでもありますが、HubSpotがECにも本格着手し始めたという意味ではとても重要な発表です。
これを皮切りに、今後他のECシステムとも柔軟に連携できるようなプラットフォームやAPIが提供されるかもしれません。

サイト内検索のリプレイス
既存のサーチモジュールの問題と新システム
今までもGoogle searchモジュールによるサイト内検索は可能でした。
しかしGoogle Site Searchの提供終了発表があったことに加え、このモジュールは
- ユーザーが一度ウェブサイトから離脱しなければならない
- インデックスがGoogleの裁量に依存していた
などの改善すべき点がありました。
これらも加味した上で、新たな検索システムとして「Content Search」が発表されました。
この新しい検索システムは下記の特徴を持っています。
- もちろんHubSpotネイティブ
- COS上のコンテンツ全てをインデックス可能
- 検索結果がサイトに統合されている(ユーザーがサイトから離脱する必要がない)
- セットアップがとても簡単である
- 新たに「検索結果」テンプレートを作成する形
技術詳細
さらに詳細な技術的な詳細情報を、掻い摘んでご紹介します。
- 実装はElasticsearchによるもの
- カスタマイズ可能
- 検索バーや検索結果まで、全てを独自のコードで実装することも可能
- 専用のHubLとJSON APIが提供される
{{ content_search() }}
GET /contentsearch/v1/search
- ライブインデックス
- コンテンツをPublishまたはUpdateした段階でインデックスが更新される
- 全文検索
- コンテントタイプも判別可能(ウェブサイトページ・ランディングページ・ブログポスト)
- 検索結果をリアルタイムに表示させることも可能
素晴らしいの一言に尽きますね!
特に最後のリアルタイム検索は、有効活用できればユーザーにとても優しいウェブサイトを構築することができそうです。
Design ManagerのIDE化
お待たせしました、大本命です!
「これはIDEである」という言葉とともに、Design Managerの大幅改善が発表されました。
はっきり言って、今までのものとはほぼ別物です。完全に生まれ変わっています。
分かりやすいものから、1つずつ見ていきましょう。
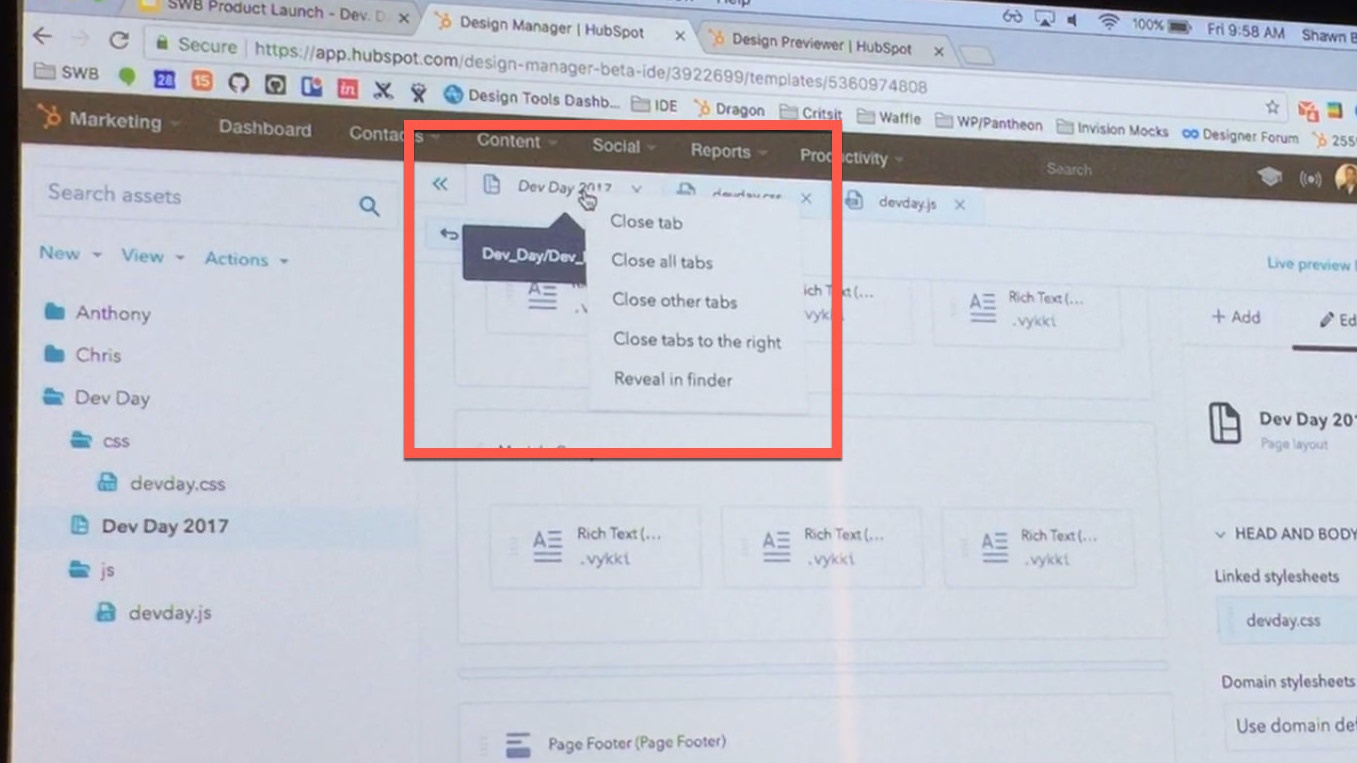
ファイル・フォルダ管理の大幅改善
これまでは多くの手順を踏まなければならなかったファイル・フォルダの作成が、とても柔軟かつ直感的になりました。
左側に表示されているサイトツリーを右クリックすることで、必要な動作を全て行うことができます。
それだけでなく、一度作成したファイルやフォルダをドラッグ&ドロップで他の場所へ移動できるなど、この辺りの管理に関しては文句の付けようがないくらい進化したといってもいいでしょう。
HubSpotエンジニア自身も、今まで不便をかけていたことに謝罪を表明していました(笑)
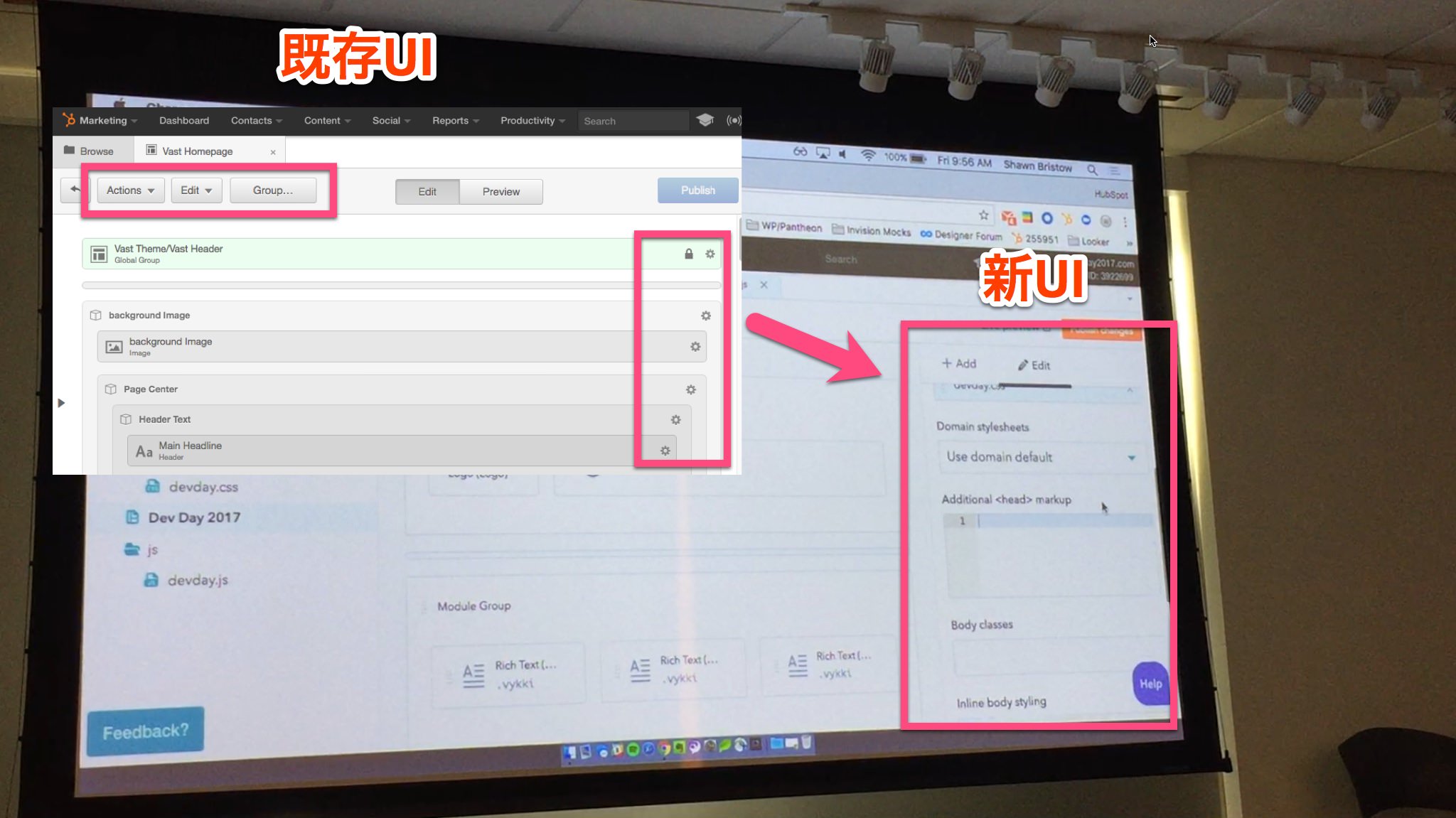
UIの操作性の大幅改善
テンプレート編集画面のUI、およびその操作性も大幅に改善しています。
まずは今まで
- 画面上部にあったツール群
- 各モジュールの右側にあったギアアイコン
が廃止され、右側に新たに設置されたツールバー(半田による仮称)に統合されました。
 これにより、目的の動作を行うための導線がとってもシンプルになりました。
これにより、目的の動作を行うための導線がとってもシンプルになりました。
何回もクリックして、ようやく目的のダイアログを表示させる必要はもうありません。 ツールバーは「Add」と「Edit」の2つに分かれており、「Add」の方はモジュールの追加を、「Edit」の方はテンプレート・モジュールを問わず編集作業を行うためのエリアになっています。
選択しているものによって、Edit内のコンテンツが変わるという形ですね。
例えばアクションメニュー内にあったHeadやFooter情報についても、Editタブ内に移動しすぐアクセス・編集可能になっていることがわかります。
タブメニューを右クリックすることで、ファイルの開閉処理も簡単に行えるようになっています。

テンプレートビルダーにおけるモジュール制御の改善
上記ツールバーと関連して、テンプレートビルダー内のモジュールの編集操作も大幅に改善されました。
百聞は一見にしかずですが、例としてデモでは
- 複数のモジュールに一括でクラスを付与
- グループのクローン
などが行われていました。
これだけでも、かなり操作性が改善されることが期待できますね!
ライブプレビューの進化
ライブプレビューも進化しています。これについては多く語る必要もなく、端的に言ってリアルタイムプレビュー、つまりモジュールを編集した後、プレビューページをリロードせずとも編集内容が反映されるようになりました。
これにより一方のブラウザでモジュールを編集しつつ、もう一方のブラウザで編集内容をリアルタイムで確認する、といったワークフローが可能になりますね。便利!
カスタムモジュールの進化
こちら、半田的に1番熱いアップデートです!
HubSpotをユーザーフレンドリーなCMSたらしめるための重要な要素がこのカスタムモジュールであり、この設計が上手くできるかによってCOS構築の腕前が図られるといっても過言ではありません。
が、カスタムモジュールはいろいろと制限があり、それを何とか知恵で解決しようともがいていたのが今までのCOS構築でした。
そんな涙ぐましい努力は、もう必要ありません!
使用できるモジュール数の増加
今までのカスタムモジュールは5つのモジュールしか使用することができませんでした(Text, Rich Text, Image, Choice, Boolean)。
これが次回のアップデートから、合計21のモジュールが使用可能になります!うぉぉぉぉぉ! またそれに伴い、モジュールにグループの概念が追加されました。
恐らくこれはカスタムモジュールだけではなく、COS全体に及ぶものと予想されます(編集画面におけるユーザビリティの改善であり、サイト構築に対する影響は恐らくありません)。
以下が、新しいモジュールグループと計21のモジュールです!
- CONTENTグループ
- Date
- Date and Time
- Number
- Rich Text
- Text
- Simple menu
- LOGICグループ
- Boolean
- Choices
- SELECTORSグループ
- Blog
- Color
- CTA
- Email address
- File
- Followup email
- Form
- HubDB Table
- Image
- Menu
- Page
- Tag
- Workflow
フィールドのグループ化、およびループを回すことが可能に
ときに1つのカスタムモジュール内で、論理的にグループを持ったり繰り返しが発生することはよくありました。
そういった際に弊社では
- 【ブロック1】タイトル
- 【ブロック1】画像
- 【ブロック2】タイトル
- 【ブロック2】画像
というように命名規則によって疑似的にグループを作成していました。
ときにはこれが20近くに及ぶこともありました。
全てはユーザビリティ向上のため。涙ぐましい…… これが解決するのです。素晴らしい以外に何が言えるでしょうか。
端的にまとめると、以下2点が大きな改善点です。
- フィールドのグループ化(フィールドグループの作成)が可能に
- フィールドやフィールドグループをループで回すことが可能に
少し長いですがこれについてはデモを2つ用意しましたので、実際の挙動をじっくりとご確認ください!
フィールドグループの作成、forループのデモコンポーネントとしてのカスタムモジュール
前述のグループ化の動画で気づかれた方もいらっしゃるかと思いますが、カスタムモジュールはそれ1つがCSS・JSを含む完全に独立したコンポーネントとなることを目指しているようです。
これについては、完全に追従しようとすると開発のワークフローも少なからず変えなければなりません。
またJSについては既存の1ファイル内で行われる即時実行無名関数の定義から外れることにより、グローバル変数が増えるのではないかという気もしています。
これについては実際に触っていろいろと検証してみないと分かりませんが、少なくともHubSpotとしての方向性はコンポーネント化のようです。
現在これについて分かっていることを改めてまとめると、以下の通りです。
- JS・CSSファイルをモジュール内部に組み込み可能に(CSS・JSコードは統合され、Minifyされるとのこと)
- リンクが必要なアセットファイルもカスタムモジュール内部に組み込み可能に
- 複数のカスタムモジュールインスタンスが存在する場合は、共通のアセットファイルはもちろん一度しかコールされない
アセットファイルをきちんとリンク管理できる(つまりハードコードする必要がなくなるため、アセットファイルを移動してもリンクが切れることはない)という点は、素直に喜んで良さそうですね!
デフォルト値の設定がテンプレートレイヤーで可能に
これとても重要です。この改善によってテンプレートに合わせてカスタムモジュールのデフォルト値を設定できるので、よりユーザーフレンドリーなページ編集画面を提供できるようになります。
エンジニア向けの機能だけでなく、マーケター向けのここにきちんと着目しているHubSpotには感服ですね。「使いやすいCMS」がどれだけ顧客にとって重要か、本当によくわかっていらっしゃる……。

デフォルトモジュールの拡張
スライドでは「デフォルトモジュールの拡張」とされていましたが、恐らく拡張というよりは「デフォルトモジュールを基に、カスタムモジュールとしてインスタンス化(といっても実質はクローンと思われる)する」というイメージの方がしっくりくるかな思います。
これによって、デフォルトモジュールのコードを引き継いだ状態でHTMLとHubLの編集が可能になります。
例えば「Image sliderモジュールの一部だけ修正したい」といった際にカスタムモジュールとしてインスタンスを作成することによって、Image Sliderモジュールのデフォルトコードが入った状態でカスタムモジュールが作成されるということです(下記のデモがまさにその例です)。
全体的な半田の所感
実際に触ってみないと分かりませんが、全体としてマーケター(ブログ執筆者の意)・エンジニア双方にとってプラスになる変更が多いですね!
純粋なシステムベンダーではなく、MAやCRMを主軸としているHubSpotらしいなと思います。
ただできることが増えたということは当然、今までとは開発手法を少なからず変えなければならないでしょう。
特にカスタムモジュールのコンポーネント化については、CSSやJSファイル構成の変更やそれに伴うワークフローの変更を余儀なくされる可能性もあります。
これについては、しばらく試行錯誤してベストプラクティスを見出す必要がありそうですね。
で、いつから使えるようになるの?
2018年1Q(第一四半期)から使えるようになるとのことです!
具体的に何月とは明言されていませんので、続報を楽しみに待ちましょう!
株式会社パンセにはCOS構築の高度なナレッジを持ったエンジニアが複数在籍しております。
COS構築のご相談や、ベストプラクティスを見出すために議論したいなどございましたら、お気軽にお問い合わせください!



