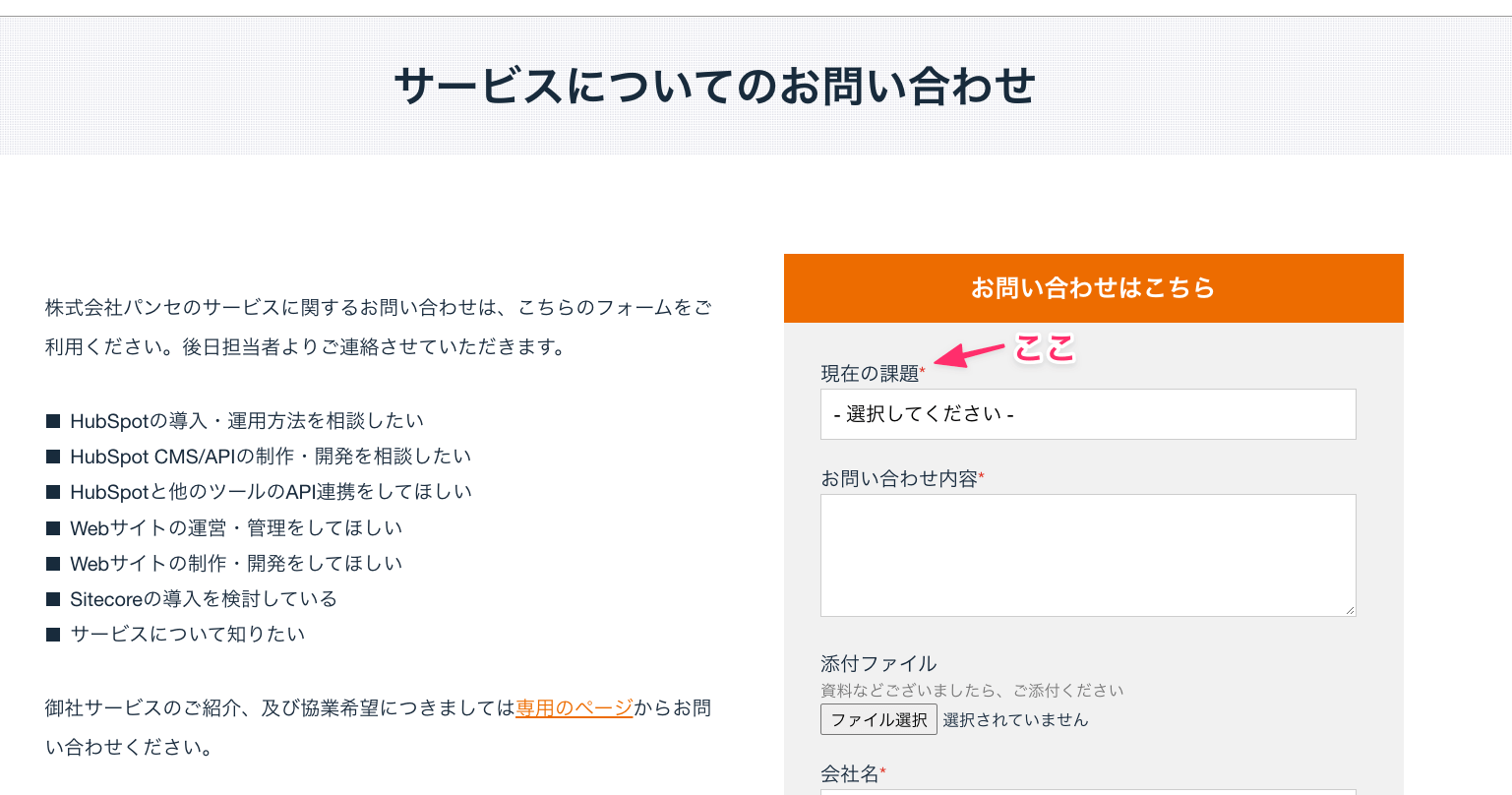
HubSpotのフォームのかゆいところは幾つかありますが、そのうちの1つに “必須の記号「*」の変更オプションがない” というものがあります。下記キャプチャの部分ですね。

「これを『必須』にしたい」という要望をよくいただきますので、CSSだけで完結する方法をご紹介します。といっても仕組みさえ思い付けば割とシンプルで、次のようなコードになります。
.hs-form-required {
font-size: 0;
}
.hs-form-required::after {
content: '必須';
font-size: .8rem;
}
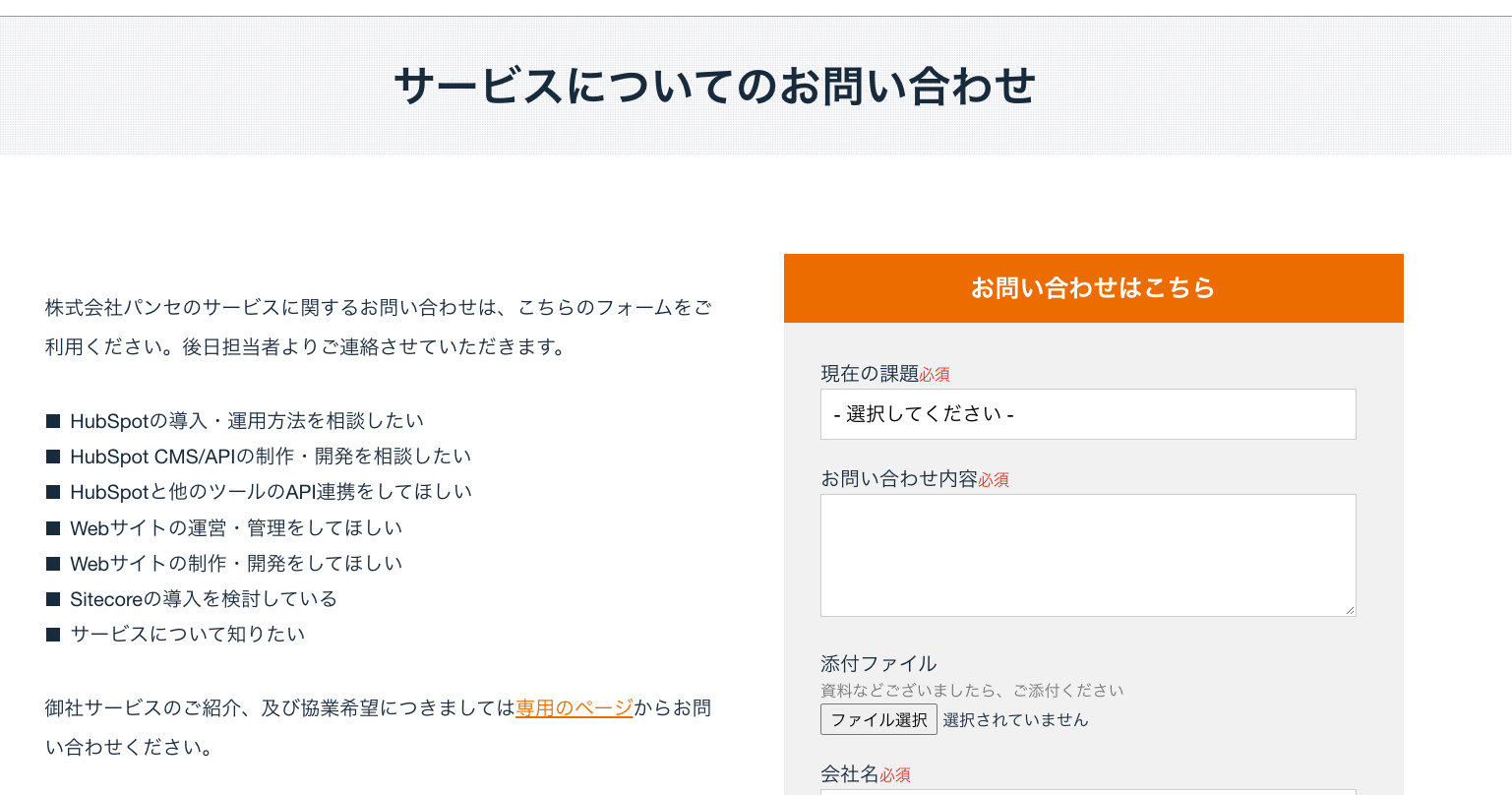
表示は次の通りです。

ポイントはfont-size: 0;で、これがないと「*」は消えません。とはいえdisplay, visibility, opacityなどで消そうとしても子要素となる::afterも消えてしまうので、font-sizeで制御します。少しかゆいのは “必須” のfont-sizeにemを使えないことですが、仕方ないですね。