お問い合わせが増えない…。ユーザーを導く最適なUIの入力フォームとは?

マーケティングを行なっていく中で「EFO(Entry Form Optimization)/ 入力(エントリー)フォーム最適化」という言葉を聞いたことはありませんか。
サービス内容やwebサイトの情報に大きな問題はないのに、なぜかお問い合わせやお申し込みの入力フォームで離脱されてしまうことがあれば、それは入力フォームのUI、使い勝手に問題があるのかもしれません。「EFO」は入力のしやすさ、わかりやすさを改善し、心理的ハードルや使い勝手のストレスを減らすことで完了まで導き、目的の達成率を向上させるための施策です。
最適化を行う上で様々なポイントがありますが、一概に入力フォームといっても目的や利用シーン、デバイスに合わせてUI設計も異なります。適切な施策を行い、お問い合わせの増加やサービスの継続利用を促すために、まずはどのようなUIの入力フォームがあるかをご紹介したいと思います。
達成してもらいたい目的は何か
最初に入力フォームで達成してもらいたい目的について分類してみましょう。
オンラインショップ、サービスサイト、管理画面、ランディングページなどサイトの種類によってユーザーが入力する情報と達成する内容は下記のように様々です。
- 購入・お申し込み(有料)フォーム
- →企業・個人情報の登録
- →配送先等の第三者情報の登録
- →料金支払方法の選択(カード情報等)・決済
- お問い合わせ・お申し込み(無料)・アンケートフォーム
- →企業・個人情報の登録
- →コミュニケーション
- ダウンロードフォーム
- →企業・個人情報の登録
- →商品・情報の入手
- 編集フォーム
- →情報の編集によるサービスの継続利用
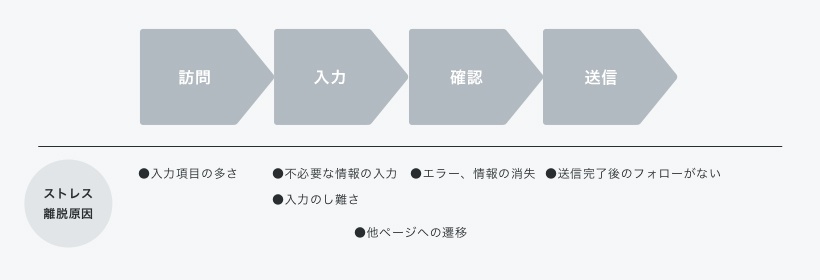
それではこれらの目的をユーザーが達成するにあたり、障壁となるものはなんでしょうか。
ストレスとなる要因 / 陥りがちな離脱原因

- 心理的要因
- 入力項目の多さによるハードル
- 入力項目の意図が不明瞭・不必要な情報を入力することへの不安
- 個人情報の取り扱いへの不安
-
入力中に情報が消失した時の意欲低下
- 入力ミス(エラー)の気づきがなかったことによる意欲低下
- 他ページへの導線があることによる意識の変化
- 送信完了後のフォロー(メッセージ表示、確認メール等)の有無による意欲低下や忘却
- 操作性の問題
- レイアウトや入力エリアの狭さによる入力のし難さ、項目のわかり難さ
- 半角 / 全角の指定によるエラー・煩わしさ
- 修正ボタン、バックボタンの有無による操作の混乱
誰しもが身に覚えのあることばかりかと思います。ちょっとした煩わしさやつまづきに、先を進める意欲を削がれてしまった経験があるのではないでしょうか。
基本的な入力フォームのメリット・デメリット
それでは最適化を行うにあたり3種類の基本的なUIの入力フォームでメリット・デメリットを考えてみましょう。入力項目の精査などの細かな対策はもちろんですが、基本の設計が目的やデバイスとアンマッチであれば充分な効果は見込めません。
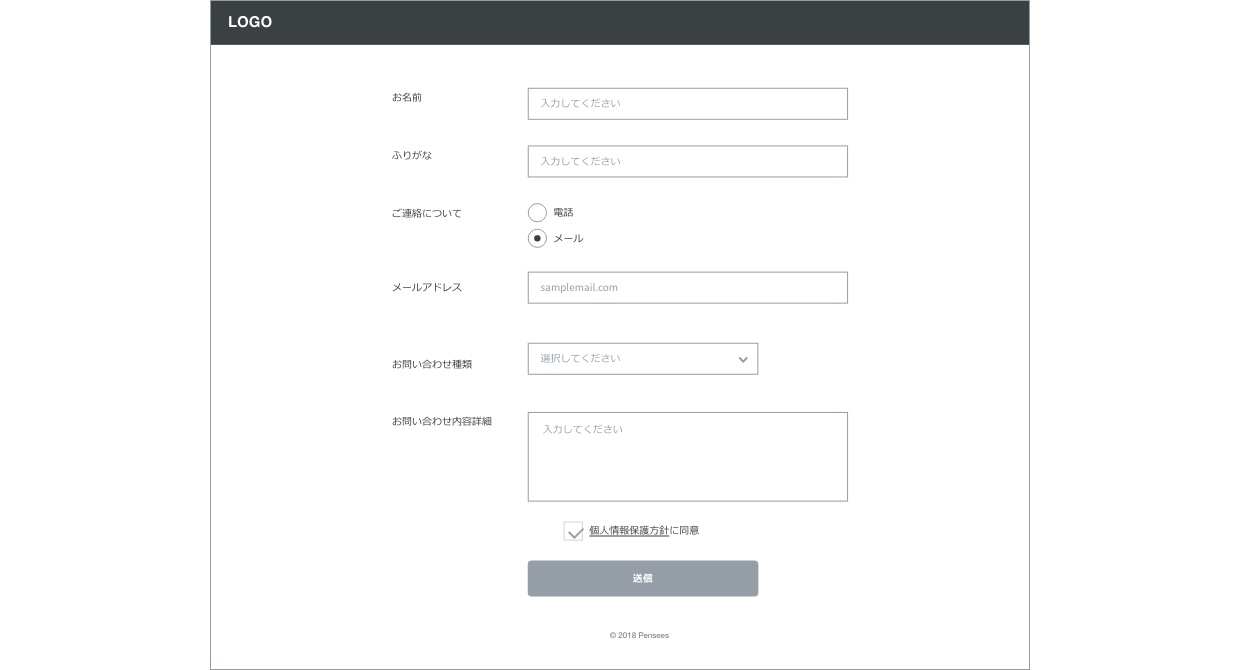
1ページ完了型

お問い合わせページなどで使用され、もっとも普及している汎用性の高いタイプのフォームです。
- メリット
- 一覧性が高い
- ページ遷移による情報の消失、エラーが少ない
- デメリット
- 入力項目が多い場合、心理的ハードルが上がりやすい
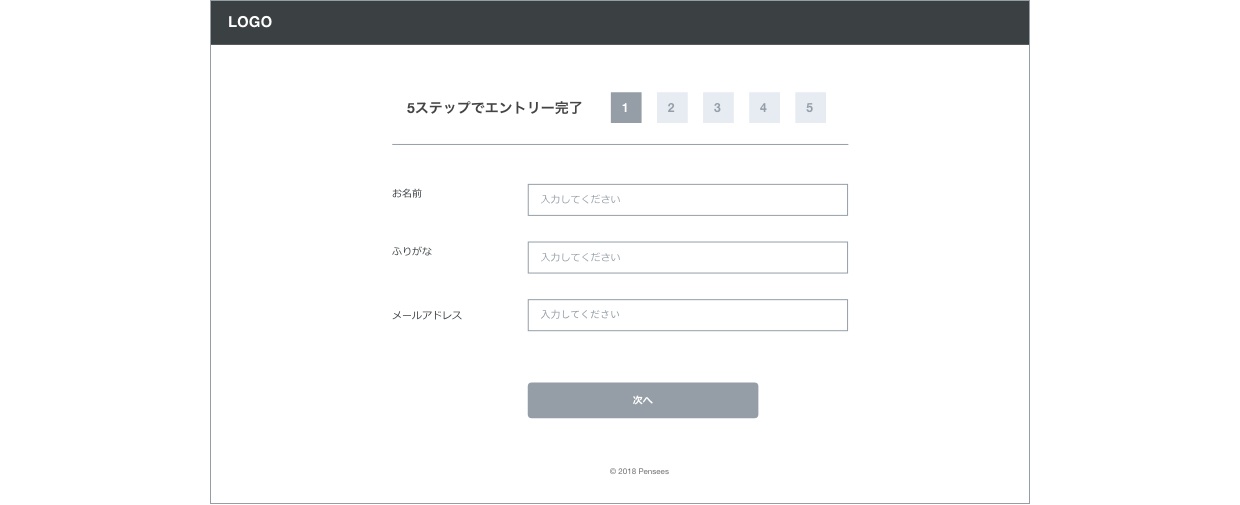
ステップ型

入力項目が多かったり、スマートフォンでの操作性を考慮したタイプです。オンラインショップやアンケートフォームによく見られます。
- メリット
- 1ページに掲載する項目が減らせるので、スクロールせずファーストビュー内で操作を完結できる
- 上部にステップの項目を表示することで入力の完了までの見通しが立つ
- ステップ毎に個人情報 / 配送先 / 商品情報 / カード情報などのフォームを分ける事で、入力する情報の種類が理解しやすい
- デメリット
- 入力エラーによってページ戻りが発生し、ページ遷移に迷うことがある
- PCで入力する際はページ遷移が煩わしく感じることがある
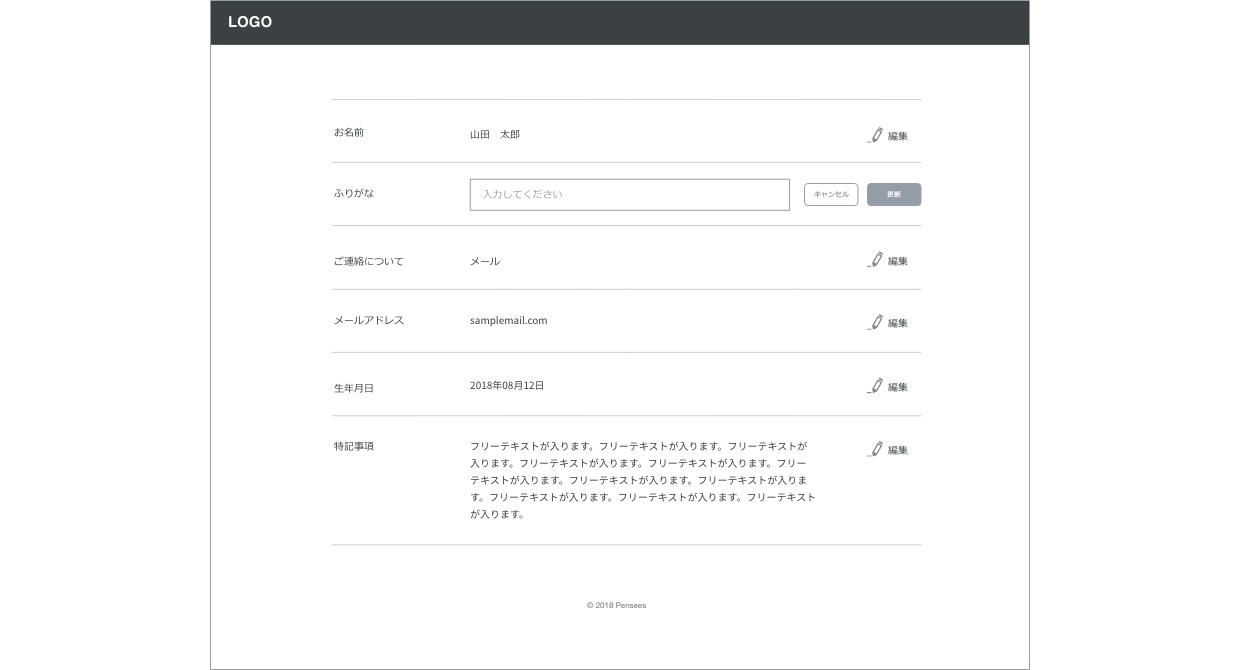
項目ごとの編集型

管理画面など、すでに利用しているサービスの編集画面によく使われるタイプのフォームです。
- メリット
- ページ遷移することなく該当の項目のみを編集できるためわかりやすい
- ページ遷移による情報の消失、エラーがない
- デメリット
- ひとつひとつ入力エリアを編集しなければならないため、複数の項目を入力するお申し込みや会員登録など、最初の情報入力画面には適していない
デバイスへの最適化
そして大切なポイントとしては、PC・スマートフォンなど利用するデバイスに最適なUIにすることです。
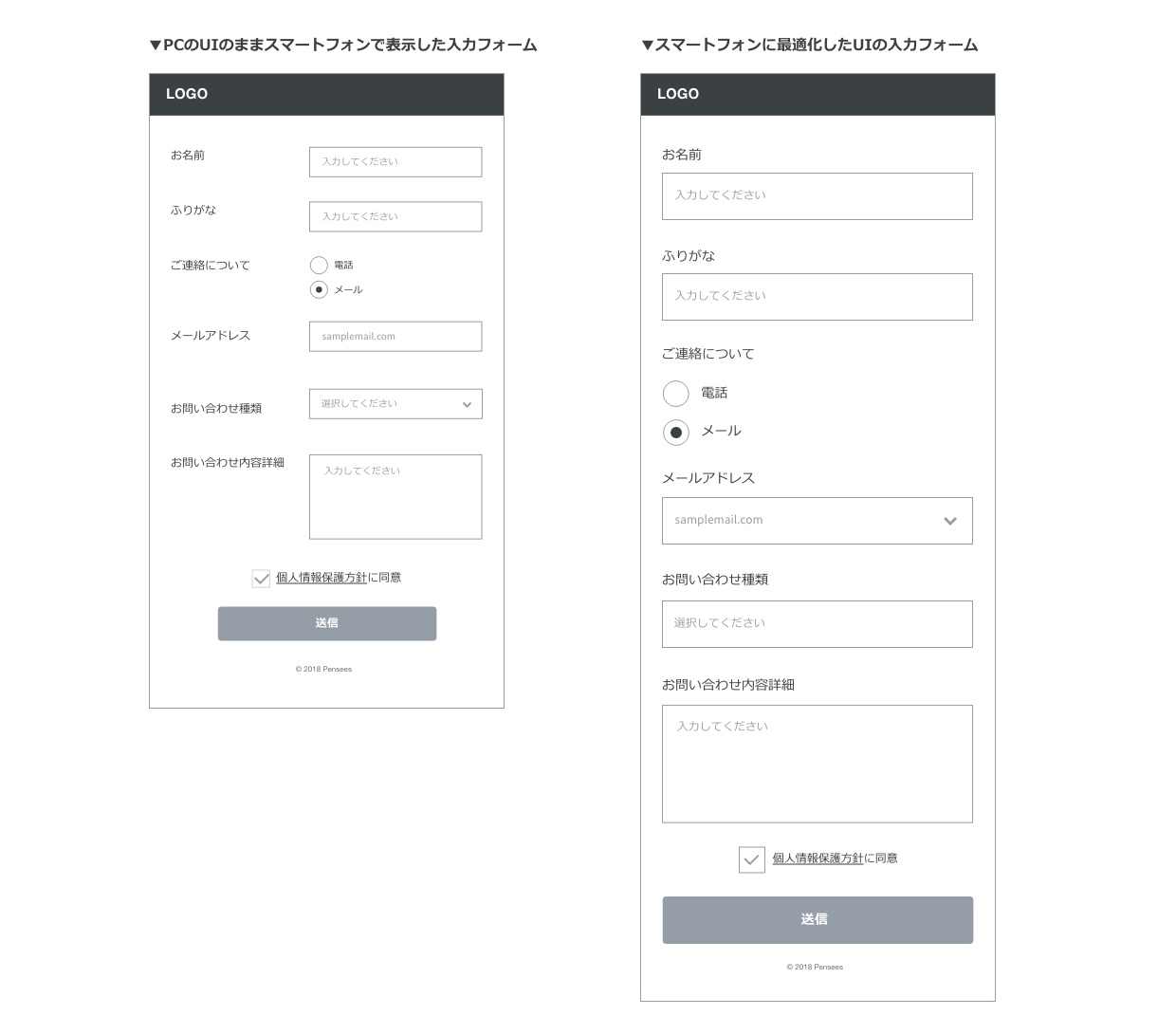
 レスポンシブ対応のサイトでよく見かけますが、PCサイトでは項目と入力エリアが横並びになっている2カラムレイアウトの方が一覧性が高く使いやすくても、スマートフォンサイトでは入力エリアが狭く入力しにくい状態になってしまうこともあります。
レスポンシブ対応のサイトでよく見かけますが、PCサイトでは項目と入力エリアが横並びになっている2カラムレイアウトの方が一覧性が高く使いやすくても、スマートフォンサイトでは入力エリアが狭く入力しにくい状態になってしまうこともあります。入力エリアを広げたり、タップ領域を充分に確保するなど、ストレスなくフォーム入力をするためにはデバイスに合わせた操作性の考慮がとても重要です。
まとめ
上記でご紹介した3種類の例は、UIのベースとなるものです。目的にマッチしたUIに、入力項目の精査を行い、わかりやすいエラー表示、住所の入力補助などの細かな設計を積み重ねていくことでユーザーに与えるストレスを軽減できます。細かな施策について追ってご紹介できればと思います。
「目的 × 入力項目 × デバイス」の3つの掛け合わせを念頭におきユーザーがスムーズに目的を達成できるよう最適化しましょう。



