スマホサイトを先に作ることではない?今やるべきモバイルファーストとは

「モバイルファースト」という言葉を聞いたことがあるでしょうか?「スマホユーザー増えているし、スマホサイトを最初に作ることでしょ?」と思った方もいると思いますが、実はもう少し深い意味があるのです。
※Googleの「モバイルファーストインデックス」とは違いますので、ご注意ください。

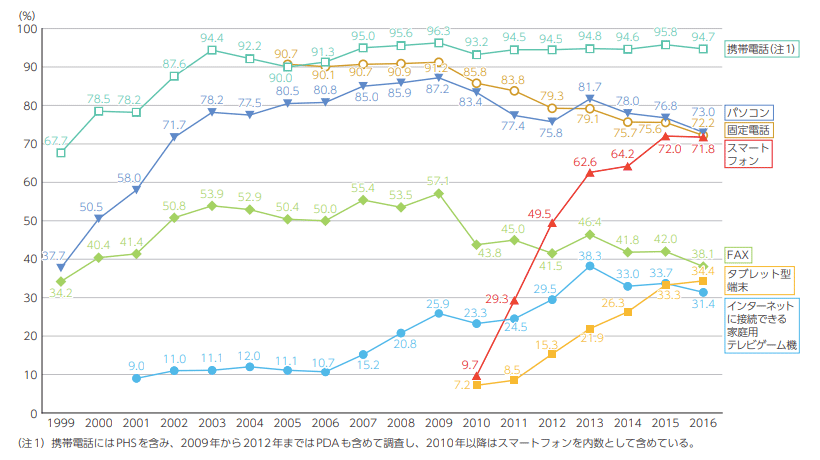
引用:我が国の情報通信機器の保有状況の推移(世帯)「総務省 平成29年版 情報通信白書」より
皆さんも実感されていると思いますが、スマホユーザーはすごく増えています(2010年からの6年間で約7倍)。モバイルファーストをやるべきと言うと、「今後もっと増えそうだし、スマホサイトから先に作った方が良いかも…」と考えますよね。確かにスマホサイトから先に作り、その後PCサイトを作るというのも1つの手法(考え方)であり間違いではありません。しかし、単に制作の順序を変えただけでは、スマホのデザイン・レイアウトをPCの画面サイズに合わせただけで、結局PCサイトを先に作ったのと結果あまり変わらない、ということになってしまいます。
「モバイルファースト」とは、単にスマホサイトを先に作ることではなく、PC、タブレットはもちろんこれから増えるであろうスマートウォッチのようなウェアラブル端末などあらゆるデバイスに最適な画面設計、デザインを行い、ユーザーにとって本当に使いやすいサイトを作るという「ユーザーファースト」の考え方なのです。
では、どうすれば良いのか?具体的にお話ししていきます。
実践!モバイルファースト
画面設計
読むコンテンツを優先する
サイトのページを作るとき、なんとなく寂しいからという理由でイメージ画像をたくさん入れたりしていませんか?
ユーザーに飽きさせないためにも、イメージ画像をたくさん入れようという気持ちはよくわかります。しかし、あまり意味のない画像をむやみに入れることは、ユーザーの集中力を削ぎ、本来読んでほしいはずのコンテンツの内容が伝わらない可能性があります。
ここはグッとこらえてイメージ画像は必要最低限に抑えましょう。ただ、図表などは内容を理解する助けとなりますので、適宜入れると良いでしょう。

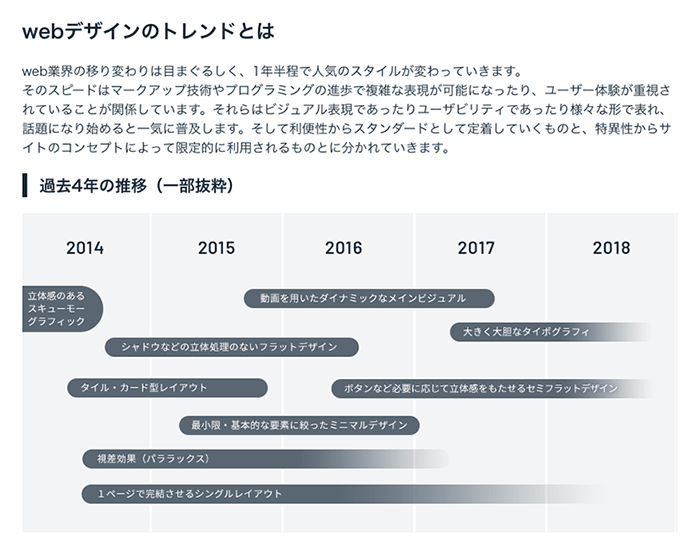
文章だけではなく図表を入れることで理解度が高まります
余計な情報を減らす
ご自分のサイト、「詳しくはこちら」のリンクだらけになっていませんか?
ユーザーがリンクの存在に気づけるよう「詳しくはこちら」を入れているのだと思いますが、これはもしかしたら余計な情報で、ユーザーを逆に迷わせているかもしれません。
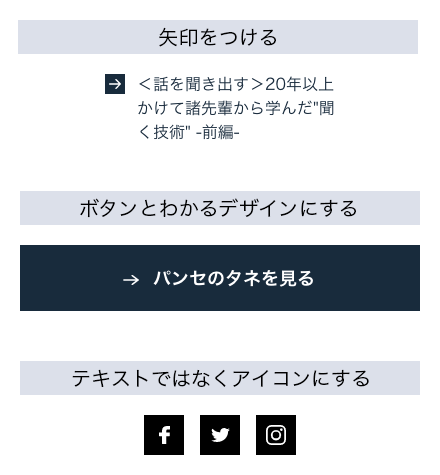
文字色を変え下線をつけたり矢印をつける、ボタンとわかるデザインにする、などの工夫をすることで、リンクが存在する(クリックできる)ことに気付かせることができます。画面の小さいスマホの場合、テキストをアイコンにしてスペースを節約するのも効果的です。

「マイクロインタラクション」を使う
「マイクロインタラクション?」聞きなれない言葉かと思いますが、直訳すると「とても小さな相互(交互)作用」という意味(よくわからないですね…)。もう少しわかりやすく言うと、ユーザーのアクションに対してサイト側がわかりやすくリアクションしてあげる、ということです。
例えば、YouTubeで動画を見ようと再生ボタンを押すと、読み込み中を示すクルクル回るアイコンが表示され、「少し待てば再生されるんだな」ということがわかります。つまり、再生ボタンを押すというユーザーのアクションに対して、YouTubeが読み込み中の表示を出すというリアクションをしたということです。ちょっとしたことですが、アクションの結果が同じだとしても、ボタンを押したのに再生するのかがよくわからなく不安にさせるより、読み込み中とリアクションを返してくれる方が親切ですよね。
ページを長くしすぎない
いろいろな情報を1ページに詰め込みすぎて、スクロールの長いページにしていませんか?
スマホでは画面スクロールが長いと、欲しい情報がなかなか見つけられず、離脱率の増加にもつながります(何よりスクロールが面倒くさい…)。
例えば、
- 情報を整理し、複数のページに分割する
- スライダーを使い、情報をコンパクトにする
- ページ内リンクを常に表示し、情報へのアクセスをしやすくする
など、どうすればユーザーがストレスなくページを見ることができるか検討してみましょう。
フォーム項目のスリム化
フォームの入力項目を多くしすぎていませんか?
詳細な顧客情報をたくさん集めたい気持ちはわかりますが、せっかく訪れたユーザーが途中で諦めてしまい離脱してしまってはもったいないです。
ユーザーにとって有益な情報を提供しているフォーム(資料請求フォームなど)であれば、フォーム項目が多少多くても入力される場合もありますが、ユーザーの提供する情報量に対して対価が見合っていないと判断されると、フォーム入力は敬遠される可能性が非常に高くなります。
その項目を入力してもらうことは本当に必要なのか、ユーザーにとって負担になっていないか、フォームをもっとスリムにする方法を検討してみましょう。
デザイン
配色は必要最低限にする
サイトやページの中にたくさんの色を使っていませんか?
あれもこれも目立たせたいと、見出しやボタンにたくさんの色を使ってしまうと、結局どれも目立たってしまい、どれが重要な情報なのか判断ができなくなります。また、デザインとしてまとまりが無く、バランスも悪くなってしまいます。メインカラー、ポイントカラーを決め必要な色だけを使うルールにする、色ではなく大きさや形で目立たせる、など検討してみましょう。

「パンセのタネ」は、暗めのブルーグレーをメインカラー、オレンジをポイントカラーにしています
大きな容量の画像を多用しない
画像の容量が大きいとページの読み込みに時間がかかってしまいます。特にスマホは3G、4G回線でのアクセスだとWi-Fi環境より遅くなります(何よりスマホの速度制限が辛い…)。
WebサービスのCompressor.ioやTinyPNG、アプリのJPEGminiなどを使うと、簡単に容量を圧縮することができます。

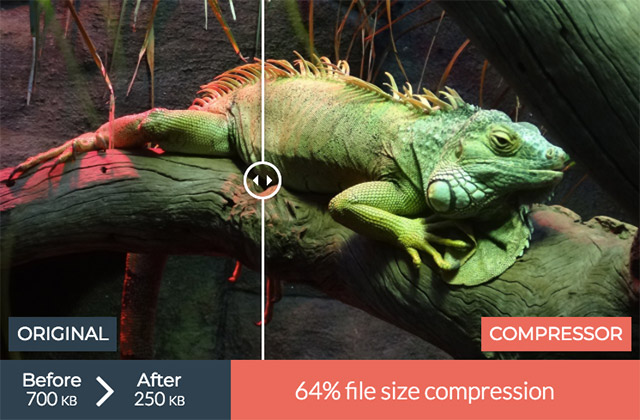
Compressor.ioは、元画像と圧縮後の画像を比較することができます(左が元画像、右が圧縮後)
必ず実際の端末で確認する
デザイン作成はパソコンで行うことが多いと思いますが、必ず実際の端末でも確認しましょう。「良いデザインが出来た!」と思っても、スマホやタブレットで見てみると、文字が小さく読みにくい、ボタンが小さく押しにくいなど、パソコン上では気づかなかった改善点が見つかることがあります。
まとめ
この記事でご紹介した内容は、いずれもユーザーのことを第一に考える=ユーザーファーストに基づいた手法の一例です。それほど難しいことではありませんが、いざ自分たちのサイトとなると、自分たちの見せたい内容や画面設計、自分好みのデザインにしがちです。しかし、普段自分が使っている他のサイトやアプリだと、「こうすればもっと使いやすいのに」と感じたことがきっとあると思います。そう感じたとき、どうすれば使いやすくできるのか自分なりに改善策を考えてみましょう(逆に良い点もあれば、なぜ良いと思ったのか考えることもすごく重要です)。それを繰り返すことで、モバイルファーストの考え方が養われ、自分のサイトの改善にも役立てることができると思います。



