手書きのワイヤーフレーム・プロトタイプ作りがはかどる4つのアイテム

ワイヤーフレーム・プロトタイプを作る際、簡単・お手軽にできるのは、何といっても手書きでしょう!
手を動かしているうちにアイデアがまとまってくることが多く、アウトプットに適していますよね。
紙とペンのセットやホワイトボードがあればすぐに取りかかれるのですが、今回はもっと作業がはかどるおすすめアイテムをご紹介します。
0.5mmだけじゃない!様々な芯の太さのシャープペンシル
シャープペンシルの芯の太さは0.5mmがメジャーですが、最近はいろいろな芯の太さのシャープペンシルをたくさん目にします。
ここでは芯の太さの異なるおすすめのシャープペンシルを2つご紹介します。
鉛筆シャープ
「鉛筆のような書き心地」が売りのシャープペンシル。2016年5月時点では0.7mm芯、0.9mm芯、1.3mm芯の3種類が展開されています。
私が使っているのは0.7mm芯ですが、これでも芯がかなり太いと感じますね。
個人的には「握りやすさ」が一番気に入っています。形状が六角軸と三角軸の2種類あり、どちらも手にフィットして握りやすいのです。本体に使われている素材も手になじみやすく、長時間使っても疲れにくいです。

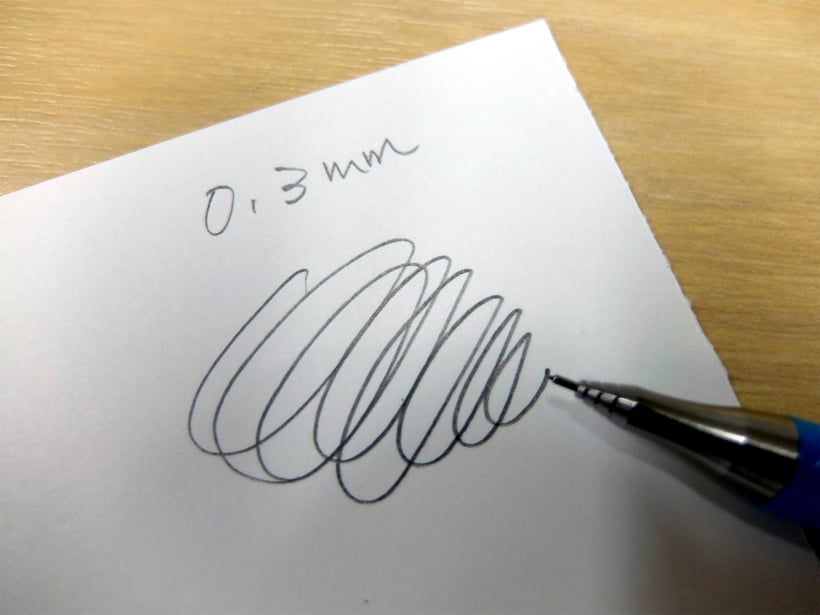
orenz(オレンズ)
「不思議なほど芯が折れないシャープペン」というキャッチコピーが印象的(だから「折れんず」なのか)。2016年5月時点では0.2mm芯、0.3mm芯の2種類が展開されています。
もともと0.2mm芯という超極細芯かつ芯を出さずに書ける仕組みで注目されていたようです。
確かに線をぐるぐる書いても全然折れません。いつまでも書いていられる気分になります。
0.3mmを購入しましたが、芯の細さが程よく重宝しています。

マス目に沿ってすいすい線が引ける方眼ノート
以前から情報整理ツールとして注目を浴びている方眼ノート。もちろんワイヤーフレーム・プロトタイプ作りにも適しています。
ここではおすすめの方眼ノートをご紹介します。
ツバメノート B5判「方眼ノート」
1947年創業から69年もの間ずっと変わらず高品質なツバメノート。
作りがしっかりしており、裏抜けしないので普段使いに持ってこいです。
この方眼ノートは、5mmというちょうどよい大きさ・絶妙な濃さの方眼が魅力的です。定規を使わなくてもグリッドを意識してレイアウトが組めますしね。

また、糸とじ式なので左右2ページに渡って書くこともでき、主にワイヤーフレームを作る時に使用しています。
アイデアがすぐ形になるステンシルテンプレート
ステンシルテンプレートがあれば、規定の文字や図形が素早く書けて時間短縮につながります。
ここではおすすめのステンシルテンプレートをご紹介します。
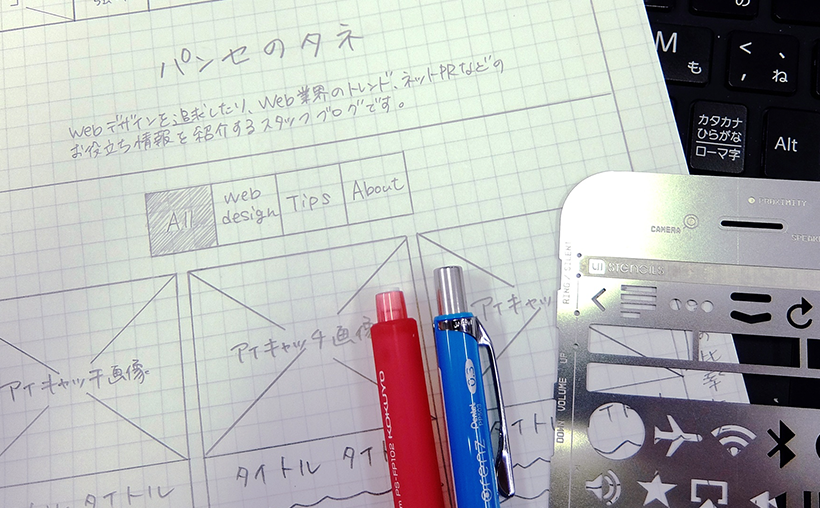
iPhone Stencil Kit
UI Stencilsが手掛けるステンシルテンプレートのiPhone UIバージョン。
iOSのUIコンポーネントやコントロールセンター、SNSなどのアイコンが用意されており、枠をなぞるだけで簡単にUIのラフが作れます。4.7インチの画面サイズを想定できるような目盛りもあり、完成イメージがわきやすいですね。

UI Stencilsサイトでは他にもiPad、Android端末、デスクトップPC向けWebサイト UIのステンシル定規や各デバイスの画面の枠線が印刷されているスケッチパッドなどが購入でき、どれも使い勝手が良さそうです。
あると便利な無料テンプレートPDF
最近スマートフォンアプリ開発でペーパープロトタイピングを行うことが増えたせいか、無料テンプレートPDFを配布しているサイトをよく見かけるようになりました。
ここでは特におすすめのテンプレートを3つご紹介します。
Responsive Sketchsheets
レスポンシブサイト用のワイヤーフレームを作成するのに役立つテンプレートがダウンロードできます。
デスクトップPCやスマートフォンでの見え方を1枚のテンプレートで表現できるため、アイデア出し段階でイメージが固まりそうです。

Interface Sketch
デスクトップPC、スマートフォン、タブレット、フィーチャーフォンのテンプレートがダウンロードできます。
デバイスの種類が豊富な上に、1つのデバイスにつき複数のレイアウトが提供されており、用途ごとに使い分けられます。

レスポンシブサイトの手書きワイヤーフレーム用、A4スケッチシート
こちらもレスポンシブサイト用のテンプレートがダウンロードできます。PDF版、ai版の2種類提供されています。
縦長のサイトのワイヤーフレームを作成するのに特化したレイアウトになっているところがポイント高いです。

以上もっと作業がはかどる4つのおすすめアイテムをご紹介しました。
今まで手書きを避けていた方も、これを機に手書きで作ってみてはいかがでしょうか?
きっと今まで以上にはかどること間違いなしですよ!



